
Work
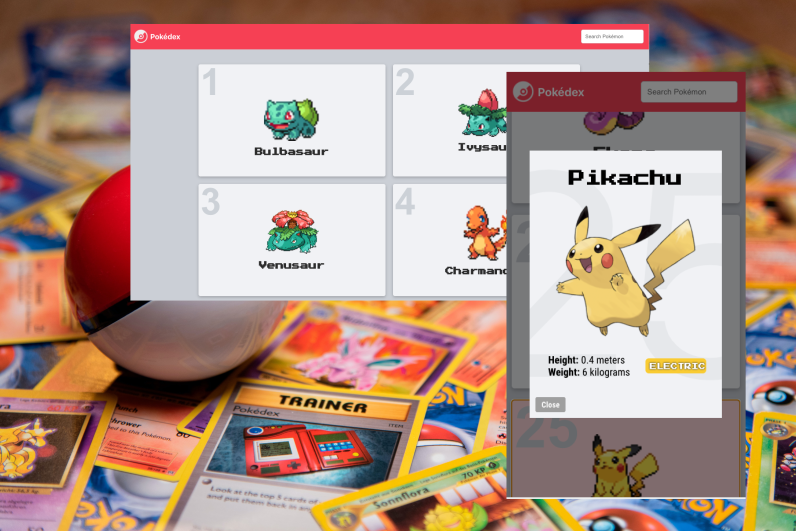
Pokédex

A fun frontend project going back to the roots of my childhood and the foundation of Web Dev, JavaScript.
I had originally used an IIFE with vanilla JS, but had some limitations, so I decided to remake this project
taking advantage of React.
I connected to an external API which allows you to search for any Pokémon
within the database. I also made use of CSS to design my own modal whereas previously I used Bootstrap. I have
the original code linked below, take a look at my progress.
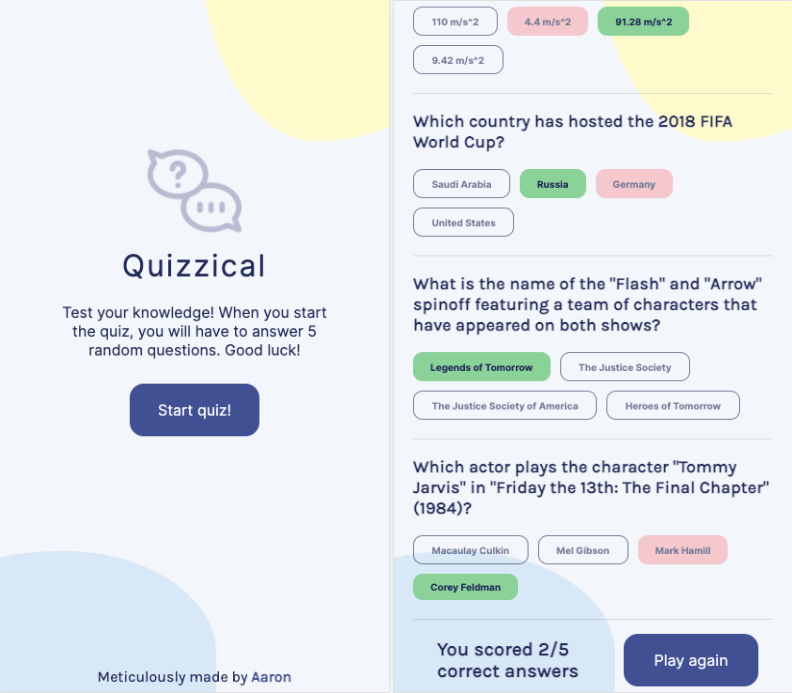
Quizzical

Small application pulling data from the Open Trivia Database to generate random questions. I used React and utilized the useState and useEffect
hooks. The app design was based upon a Figma mockup. Test your knowledge, live site below. I most recently added a settings tab to customize
the category and difficulty.

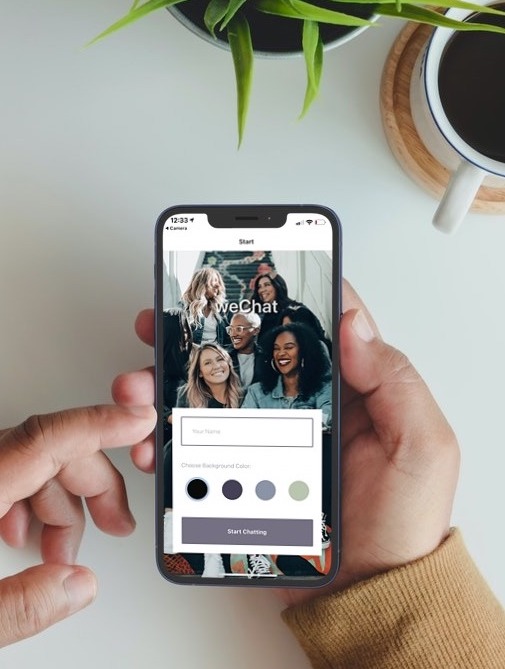
weChat is a messaging application I built with Expo and React Native utilizing the popular Gifted Chat library. Messages are stored
in Google Firebase and users will be able to look back through messages while offline.

myFlix | Database
I learned the back-end technologies of the MERN stack by creating a REST API (structured with the CRUD methodology) that interacts with a database of an iconic movie series of my childhood (Harry Potter).

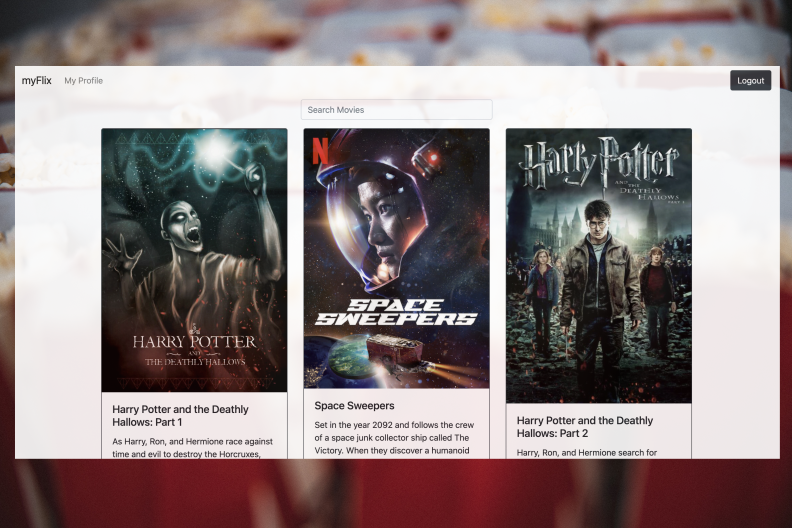
myFlix - React

Utilizing the full MERN stack, React was used for the front-end of this movie application that interacts with my own API. Users can login, add their favorite movies to their profile and update/delete information following a React Redux flow.

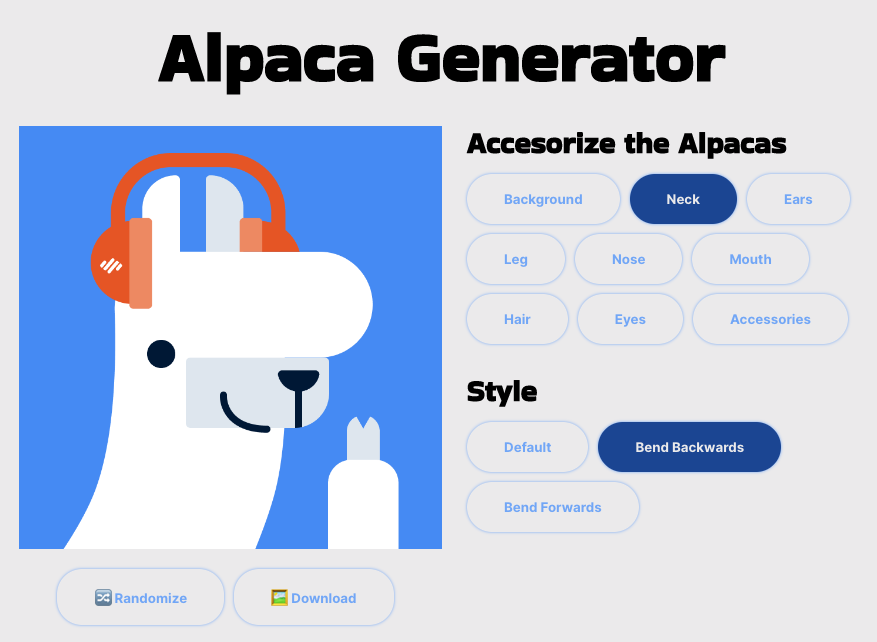
Alpaca Image Generator

I built this Single Page Application using React which allows users to generate and download their customized alpaca image. This project was based upon a DevProjects brief. While they provided the images, I developed everything else including the front-end UI.