
Case Study: weChat
Overview
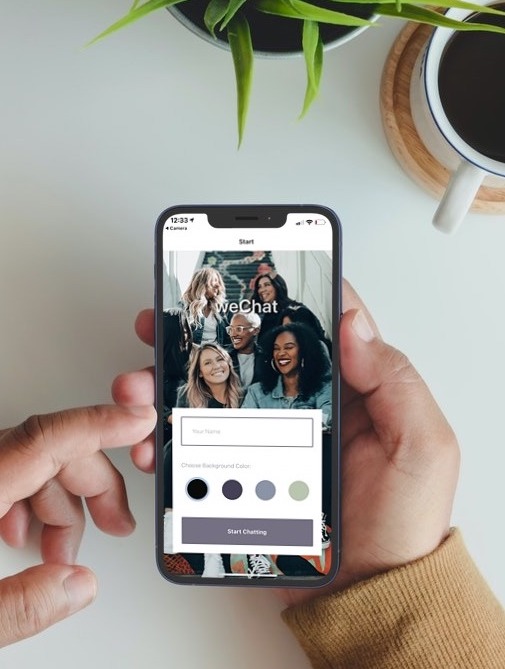
weChat is a messaging application for mobile devices built with Expo and React Native utilizing the popular Gifted Chat library. Messages are stored in Google Firebase and users will be able to look back through messages while offline.
Purpose & Context
weChat is a personal project I built as part of my web development course at CareerFoundry to demonstrate my mastery of React Native development skills. Mobile chat apps are among the most commonly downloaded and used apps in the world, so understanding how to build a chat app is an indispensable skill.
Objective
The aim of this project was to build a simple messaging application where users can send messages, pictures, and their location. Most importantly, this application can be used while offline when users want to look back through previously sent messages.

Role/Duration
My role was the Web Developer. This project took me about two weeks to finish and I was able to finish on time.
Technologies
- React Native
- Expo
- Google Firebase
- Gifted Chat Library
Approach
1. Setting Up Development Environment
React Native was used to build a cross-platform native application (both iOS and Android) while being the most performant option as well. The main difference between React (a JavaScript library for creating user interfaces) and React Native (a JavaScript framework for building native mobile apps) is that they target different platforms (browser vs mobile OS). This project also takes advantage of Expo which is an app that expands the developer environment by providing a means to view what you are building on your personal device and seeing the changes as you code.
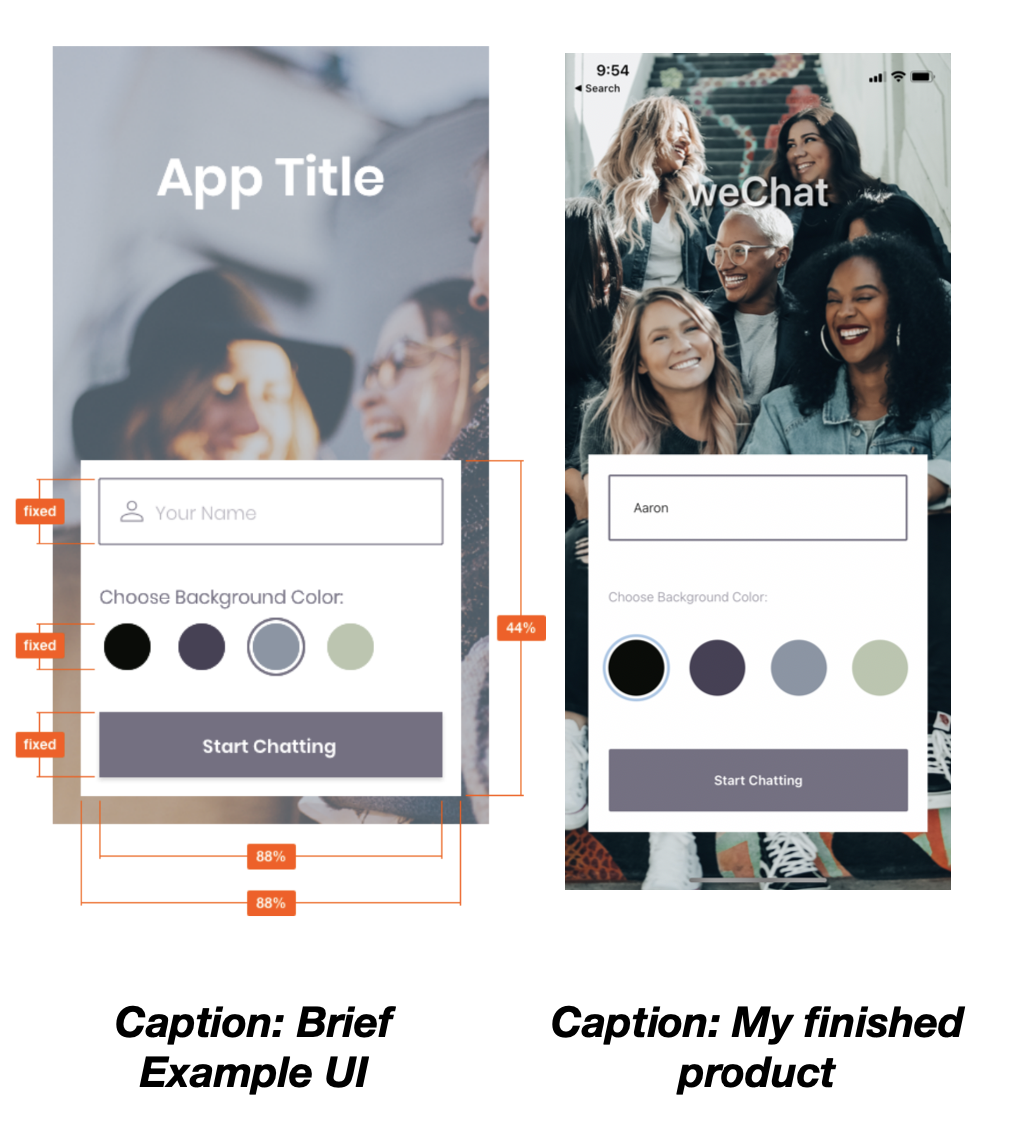
Once I was able to set the environment up, the most time-consuming part of this project for me was creating the UI. While the brief provided an image for the UI, my job as a developer was to recreate it for my application. After completing the UI to the best of my ability, I made use of the Gifted Chat Library to provide me with the chat functionalities. This consisted of buttons, the chat-box, and the chat bubbles for my specific application.

2. Storing Data on the Client-Side
After setting up the chat functionality using the Gifted Chat Library, Cloud Firestore (a tool that comes with Google Firebase) was used to handle the connection between clients and server, this also allows you to store data in its own database (a NoSQL database which means it stores data in documents).
I then set up anonymous authentications through Firebase, which means that each time you log in with your phone, it will identify you with a User ID based on your phone without the use of registering a profile. It will then read through the messages that you have stored in the database and load the messages onto the screen if there are any.
The application takes advantage of client-side storage or offline storage to save user-related data through a local storage system specifically for React Native - asyncStorage. Just as the name suggests, it provides a JavaScript API in which its methods are asynchronous or, in other words, do not block any other operations in my applications while waiting for a response.

